Android自定义view 文本绘制
自定义文本绘制中,我们使用
canvas.drawText("abpgfk", (width / 2).toFloat(), (height / 2).toFloat(), paint)
来绘制文字,但是它绘制的文本在点位的右上方,如图

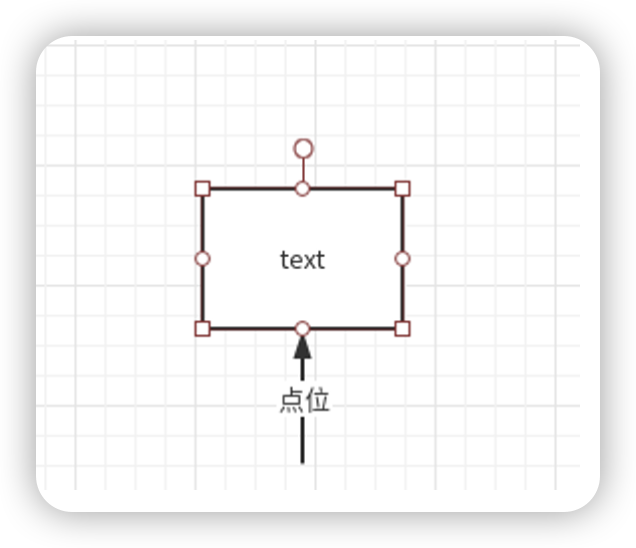
通过paint.textAlign = Align.CENTER,可以将点位移动到此处

感觉还不够,我们通常需要将点位移动到text正中央,那又该怎么办呢,
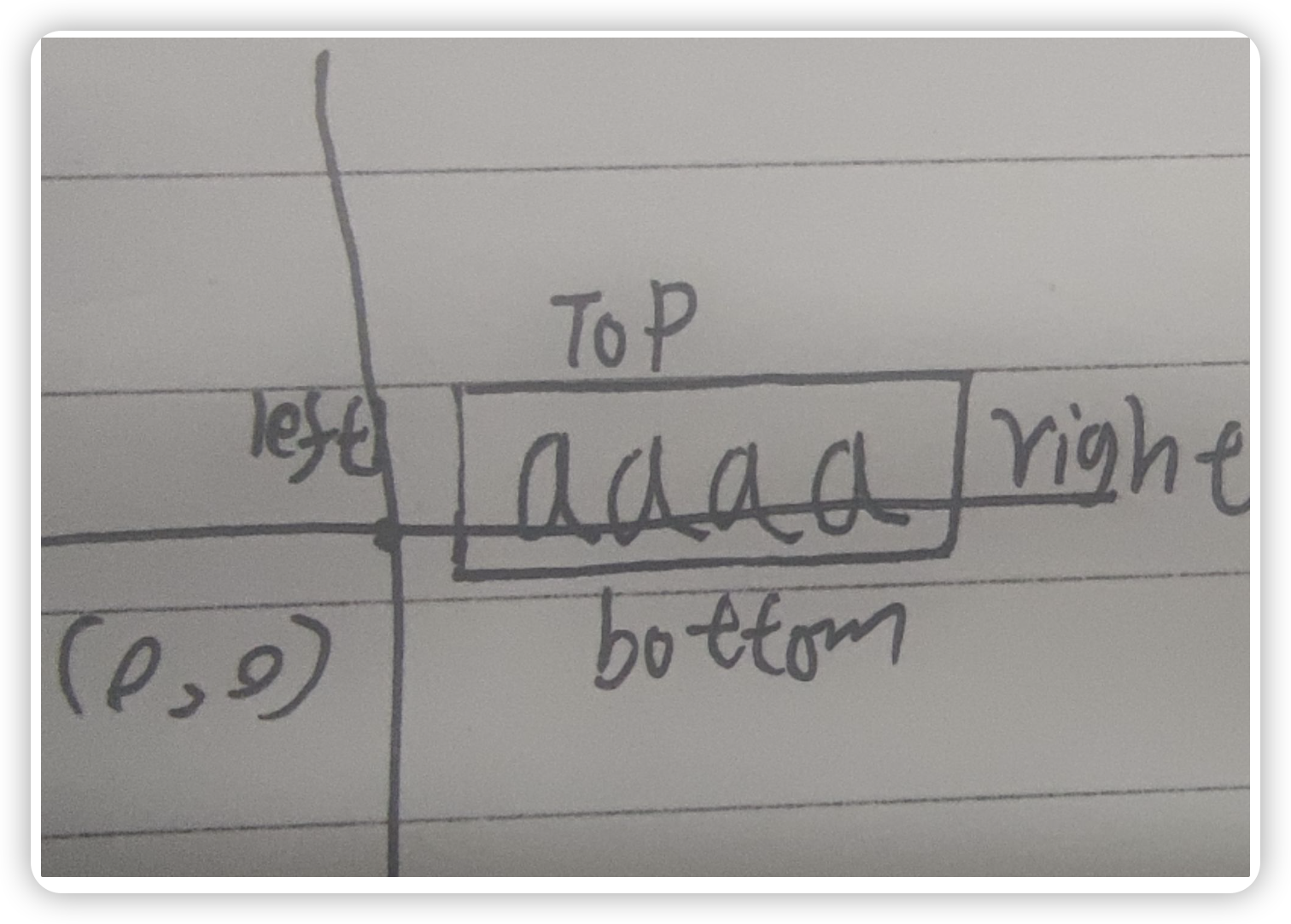
paint.getTextBounds("abpgfk", 0, "abpgfk".length, bounds),可以将文本四个边的信息存入bounds里面,注意bounds的四个边

理解这张图很重要,通过偏移到bounds中点,可以将点位移动到正中央
offsetY = Math.abs(bounds.bottom + bounds.top) / 2
bounds.left,与top还可以帮助我们修复文字与左贴边和上贴边的位移
静态文字可以这样做,动态文字该怎么办呢,使用FontMetrices

类比bounds,我们应该不难发现偏移的y该怎么算
val fontMetrics = paint.fontMetrics
offsetY = Math.abs(fontMetrics.descent + fontMetrics.ascent) / 2
2.文本换行,对于静态文字,我们可以使用
val staticLayout = StaticLayout(text, paint, .....)
staticLayout.draw(canvas)
将文本画在canvas,并且自动换行
动态文字怎么办呢
使用paint.break,他可以返回一个count,告诉我们这个宽度,只能画到这了
配合canvas绘制
高度可以用paint.fontSpacing ,这是系统建议行与行的高度,当然使用fontMetrics.top也是可以的



评论区